Make it happen
Websites, Solution, Platform
안녕하세요!웹 브라우저로 사람을 연결하는 개발자 김현호 입니다.
다양한 환경과 개발 언어로 맞춤형 웹사이트를 구축합니다.
노하우가 담긴 프로젝트 작업물을 살펴보세요.
웹으로 사람을 연결하는 개발자 김현호 입니다.
다양한 환경으로 맞춤형 웹사이트를 구축합니다.
노하우가 담긴 프로젝트 작업물을 살펴보세요.
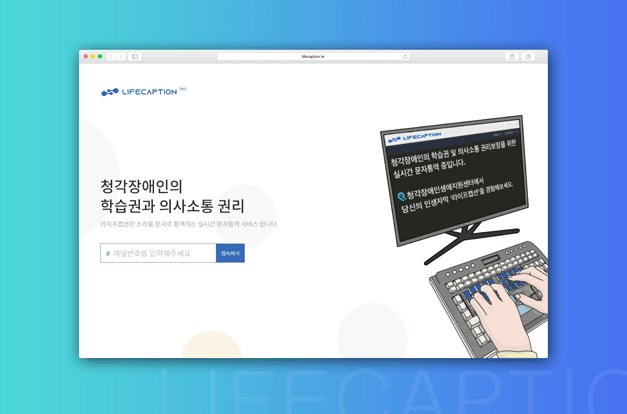
Creative Works
프로젝트를 진행하면서 다져진 경험이 스며들어 있습니다.
프로젝트에 다양한 경험이 스며들어 있습니다.
MORE
Tech Stack
개발에 필요한 다양한 기술 스택을 보유하고 있습니다.
분야별 기술에 대한 자세한 내용은 소개 페이지에서 확인하실 수 있습니다.
Get Started !
새로운 프로젝트를 준비하거나 함께 일할 개발자를 찾고 계신가요?
포트폴리오를 살펴보시고 프로젝트에 대해 알려주세요!
함께 일할 개발자를 찾고 계신가요?
포트폴리오를 살펴보시고 프로젝트에 대해 알려주세요!